| 블로그 만들기(3) - 구글블로그, 블로그스팟 본문 상단, 하단에 애드센스 광고 붙이기
구글블로그인 블로그스팟에서 게시물의 상단과 하단에 광고를 삽입하는 방법입니다. 블로그스팟에서 사용하는 방법은 본문의 상단이나 하단에 하나만 광고가 표시됩니다. 여기서는 기본적으로 제공하는 광고 방법을 사용하지 않고, 직접 편집으로 광고를 삽입하는 방법을 알아봅니다.
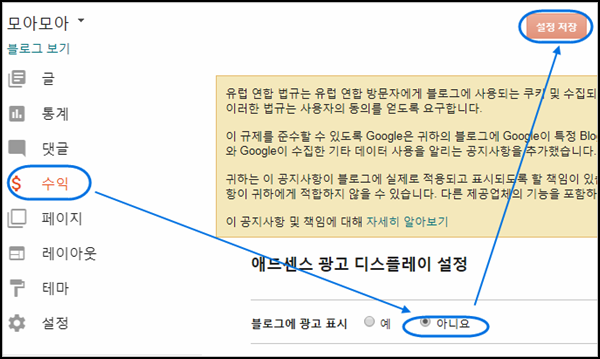
[기존 광고 표시제어] [HTML]에 직접 광고를 붙여 넣는 방법을 사용하기 위해 기본적으로 제공하는 옵션을 사용하지 않도록 설정합니다. 관리자 모드로 진입해 좌측매뉴 [수익] => [블로그에 광고표시]는 [아니오]로 선택하고 [설정저장]을 합니다.
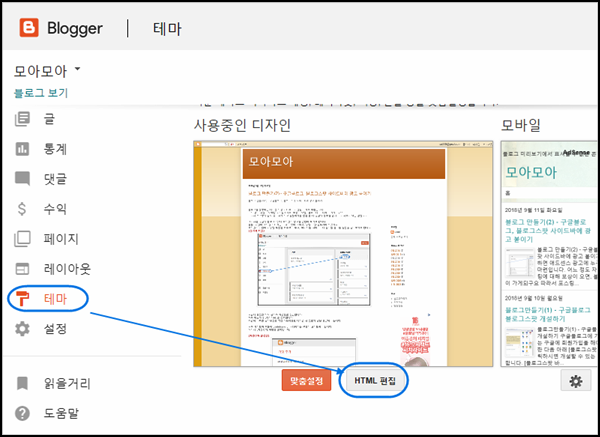
[편집모드 진입] 좌측메뉴에서 [테마]를 선택하고 [HTML편집]을 선택합니다.
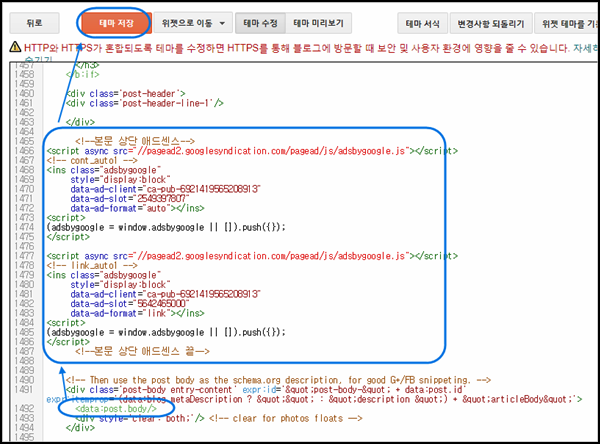
[상단부분 광고 넣기] HTML편집창이 열리면 부분을 찾습니다. 파일이 라인단축 모드로 되어 있어 검색이 제대로 되지 않을 수 있습니다. 검색이 되지 않으면 1400라인- 1800라인 사이에서 하나하나 찾아보는 수고를 할 수도 있습니다.
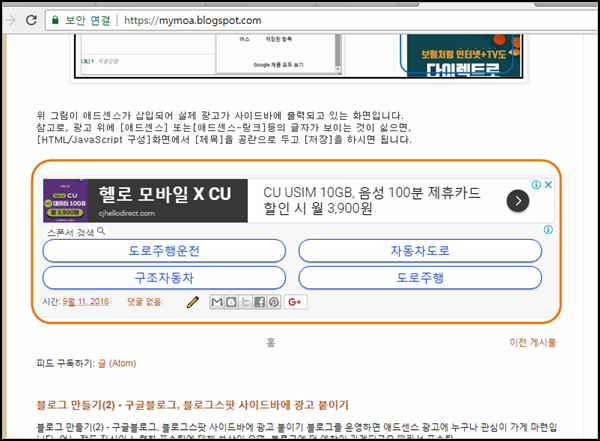
부분을 찾았으면 바로 위에 있는 < /div> 태그 바로 아래에 [애드센스광고] 스크립트를 붙여넣기 합니다. 참고로 위 화면은 콘텐츠광고와 링크광고 2개를 붙여넣은 화면입니다. 광고 삽입이 끝났으면 상단의 [테마저장]버턴을 클릭해 설정내용을 저장합니다.
참고 : 실수를 할 수도 있으므로 기존 자료를 복사해 두고 사용하시면 좀 더 안전합니다.
[광고 확인] 설정이 끝났으면 광고가 제대로 나오는 지를 확인해 봅니다.
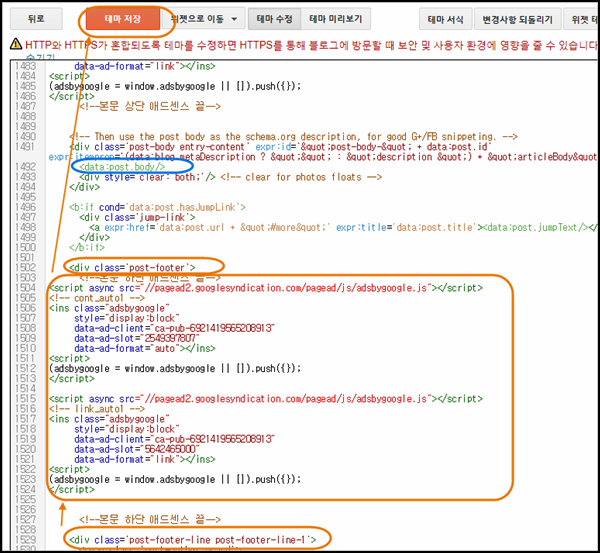
[게시물하단광고 설정] 이번에는 게시물 하단에 광고를 넣는 작업입니다. 이전 작업에서 찾은 부분에서 몇라인 아래 보면 < /div class="post-footer" >이라는 태그가 보입니다. 바로 아래에 애드센스 광고를 붙여넣기를 합니다. 물론 설정이 끝났으면 [테마저장] 버턴을 클릭해 저장해야죠.
[광고표시 확인] 하단 광고도 제대로 나오는 지 불로그를 실행해 확인을 합니다. 위 광고는 상단광고를 그대로 다시 붙여넣기를 한 경우입니다. 광고가 정상적으로 잘 나오는 것이 확인되었습니다.
|