홈페이지에 파비콘 (주소표시줄 아이콘)을 만들어 적용하는 방법
홈페이지를 만들다 보면 누구나 파비콘(favicon)에 대해 호기심과 애착을 갖게 합니다.
없다고 해서 전혀 문제가 되지는 않지만, 그래도 미련이 갑니다.
여자분들이 화장을 하는이유와 비슷하지 않나 하는 생각이 되기도 합니다.
파비콘(favicon) : 웹 브라우저의 주소창에 표시되는작은 아이콘을 말합니다.

파피콘으로 사용할 이미지를 작성해 둡니다.
사진을 찍든 그리던 상관이 없습니다.
여기서는 인터넷에서 적당한 그림을 불러와 테스트 해 봅니다.

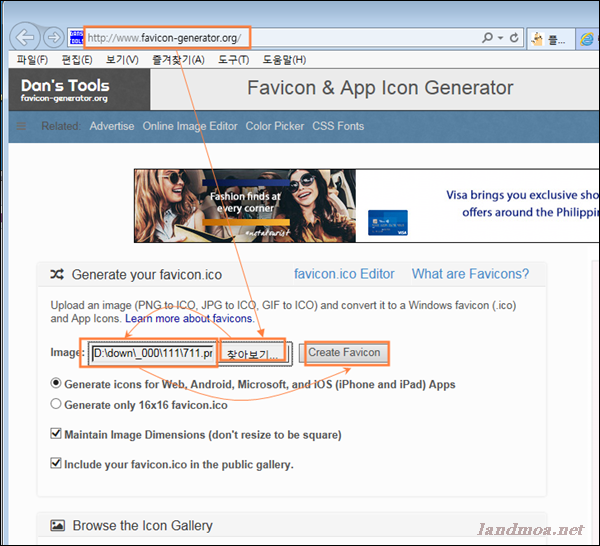
이미지가 준비되면 위 링크를 클릭하여 사이트에 접속을 합니다.
파피콘은 자주 만드는 항목이 아닌 어쩌다 한번 사용하는 것이므로 일부러 설치하지 않아도 웹에서 작성할 수 있습니다.
사이트에 접속이되면 위 그림처럼 [찾아보기]를 클릭해 준비해둔 그림이나 사진을 선택합니다.
여기서는 작은 자동차 이미지가 됩니다.
이미지가 선택이 되었으면 [Create Favicon]이라는 버턴을 클릭합니다.

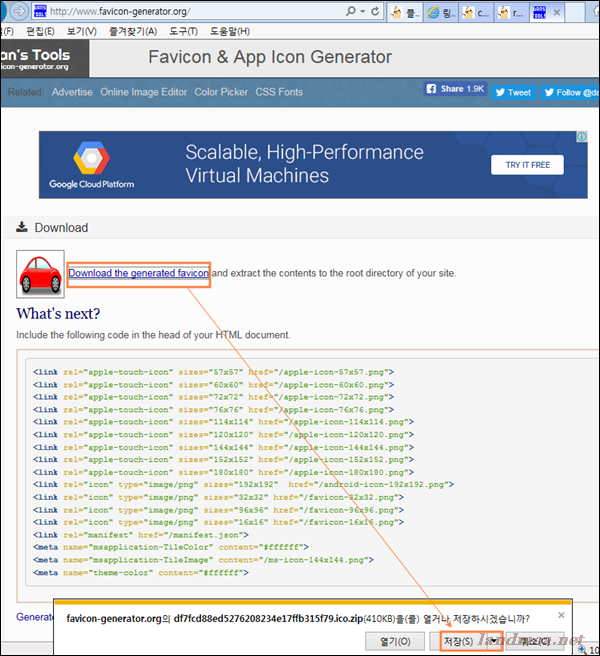
위 그림처럼 다양한 이미지가 생성됩니다.
주항색으로 표시된 글씨를 클릭해 작성된 이미지를 다운로드 받습니다.

파일은 zip파일로 압축이 되어 다운로드됩니다.
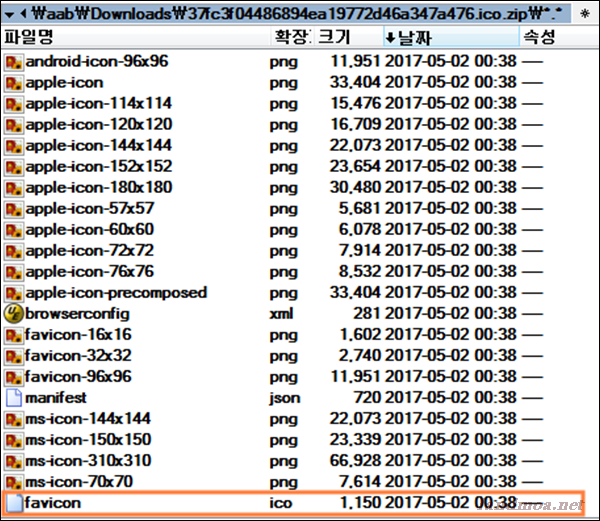
그 중에서 제일 하단에 보이는 favicon.ico 파일만 여기서 사용됩니다.
이 이미지들은 다양한 크기로 제작되어 있으니 눌러 가면서 확인해 보는 것도 재미 있습니다.
이미지 이름은 favicon_car.ico 로 수정해 홈페이지의 적당한 디렉토리에 복사해 둡니다.

홈페이지에서 head 태그사이에 파피콘 로드 소스를 삽입합니다.
여기서는 HTML의 head 태그 상단 부분에 삽입을 했습니다.

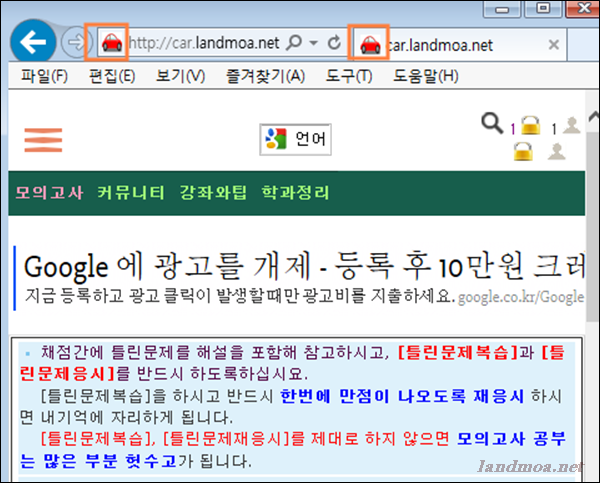
위 화면이 직접 적용된 화면입니다.
여러 사이트가 나오는 중에 이처럼 파피콘이 달려 있으면 좀더 전문적으로 보이기도 하고 이쁘지 않나요?
아뭏턴 파피콘 적용방법을 알아 보았습니다.
'컴퓨터 > 블로그관리' 카테고리의 다른 글
| 워드프레스 본문의 원하는 자리에 에드센스 광고 달기 (0) | 2017.09.15 |
|---|---|
| 티스토리 초대장 필요하신분 있으면 신청하시기 바랍니다. (15) | 2017.08.10 |
| ie7 (익스 플로러 7)에서 에드센스 광고 보이지 않는 문제 (0) | 2017.03.12 |
| IE 익스플로러 구버젼에서 사이트 테스트 - IE Tester v0.54 (1) | 2017.03.11 |
| 티스토리에 구글 번역기를 달아보자 (0) | 2016.11.15 |
