티스토리에 구글 번역기를 달아보자
블로그를 운영하다 보면 방문자를 늘리는 것이 많이 절실합니다.
티스토리 블로그에 번역기를 달아 외국인들도 한 번이라도 접속하거나 볼 수 있도록 하기 위해서는 한국어를 외국어로 번역해 주는 기능이 필요할 것입니다.
여기서는 티스토리 메뉴 상단에 구글의 번역기를 달아보는 방법입니다.
번역기 사이트 URL : https://translate.google.com/

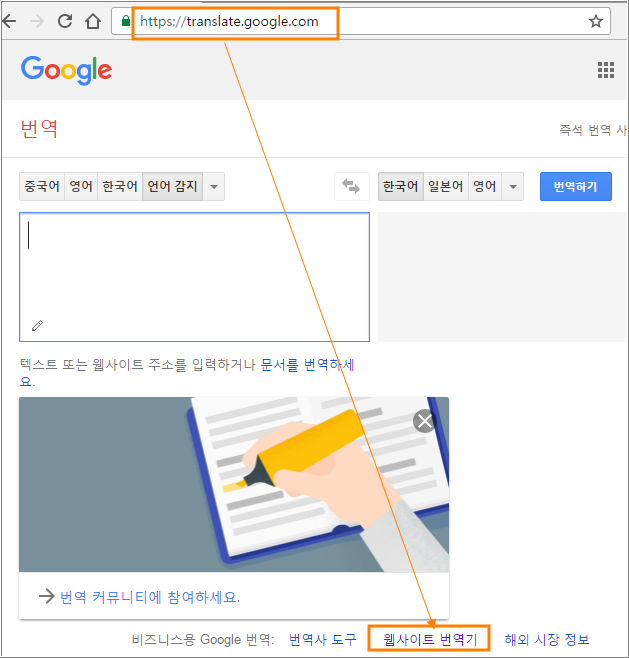
먼저 위 [번역기 사이트 URL]을 클릭해 구글의 사이트 번역기에 접속합니다.
사이트에 접속이 되면 하단 부분에 [웹사이트 번역기]라는 버턴이 있습니다.
클릭해 웹사이트 번역기로 접속을 합니다.

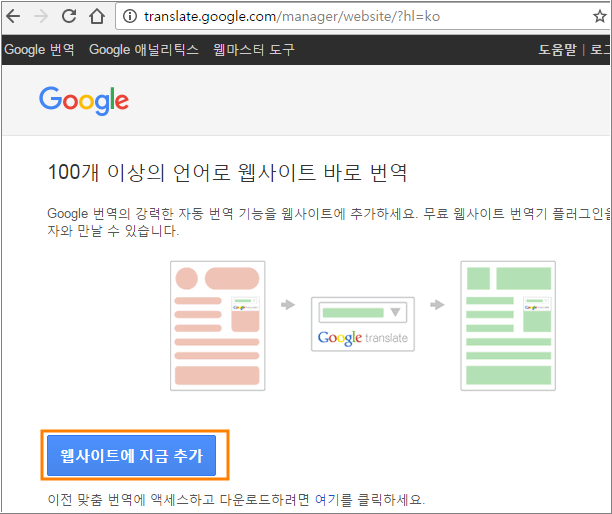
[웹사이트 번역기]에 접속이 되면 [웹사이트에 지금 추가] 버턴을 클릭합니다.

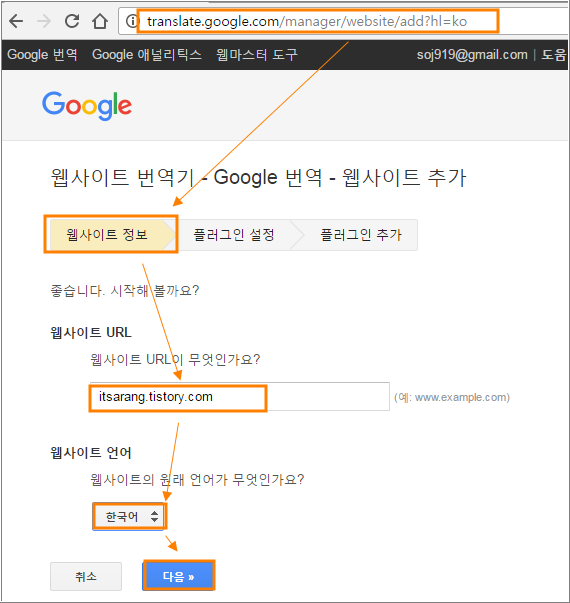
웹사이트 추가 설정 화면에서 번역기를 설치하려는 tistory(티스토리) 주소를 입력을 하고 현재 사이트의 언어가 한국어이므로 선택한 다음 [다음] 버턴을 클릭합니다.

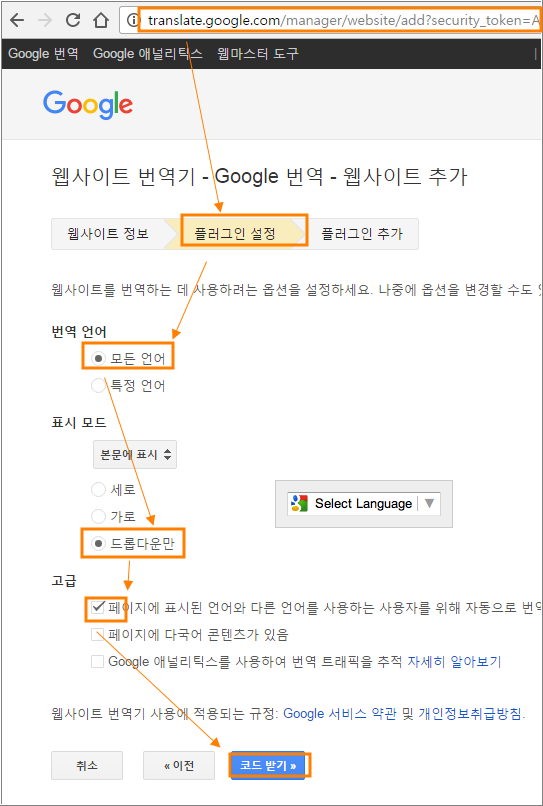
이번엔 [플러그인 설정] 부분입니다.
번역할 대상 언어를 선택 합니다.
여기서는 [모든언어]를 선택했구요.
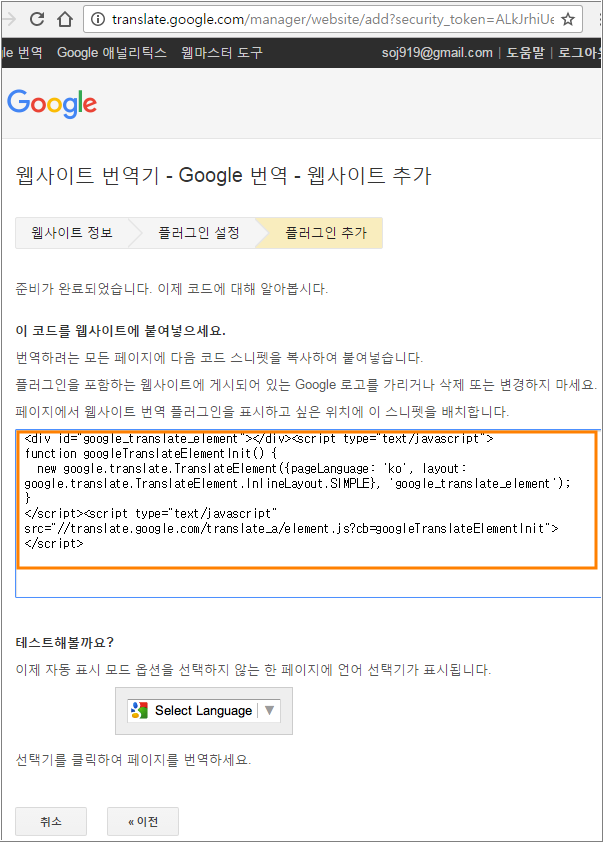
나머지는 기본 설정 상태에서 [코드받기] 버턴을 클릭합니다.

위 화면처럼 황색 박스로 표시된 부분을 마우스로 드래그하여 복사합니다.
만약을 위해 메모장 등 텍스트에디터로 저장해두는 것도 괜찮을 듯합니다.
이번엔 티스토리에 직접 구글의 번역기를 설정하는 부분입니다.

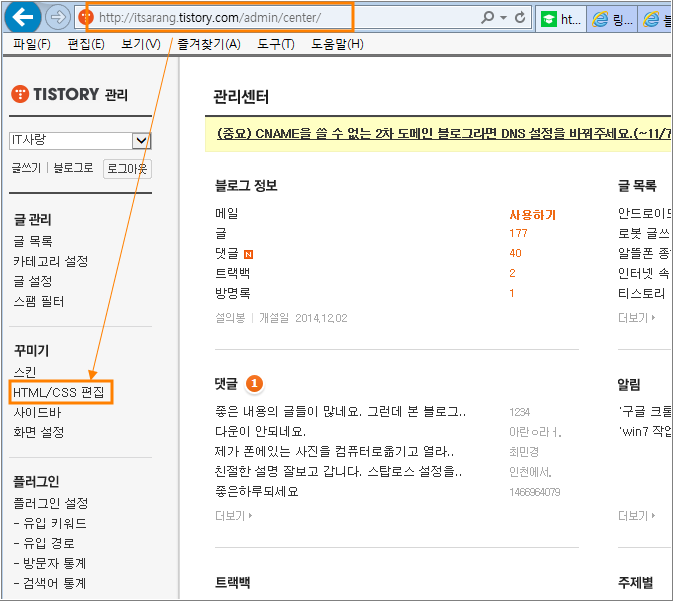
먼저 티스토리에 관리자로 로그인 합니다.
좌측 사이드바 메뉴에서 [html/css편집] 버턴을 누릅니다.

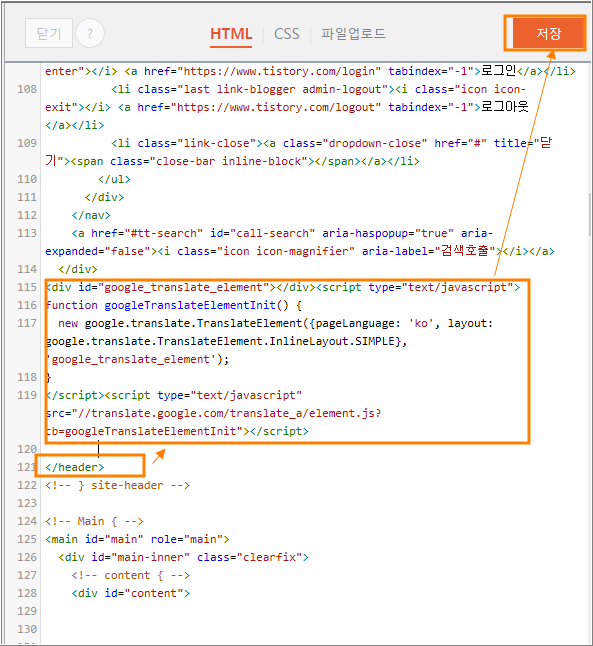
[html/css편집] 창이 열리면 상단 부분이 [html] 로 선택되었는지 확인을 하고 아랫 부분으로 내려 < /header>로 된 부분을 찾아 바로위에 조금전에 복사한 [구글의 웹번역기] 소스를 붙여넣고 상단부분의 [저장] 버턴을 클릭해 저장을 하면 모든 설정은 끝납니다.

이제는 제대로 나오는 지 확인을 해 봐야죠.
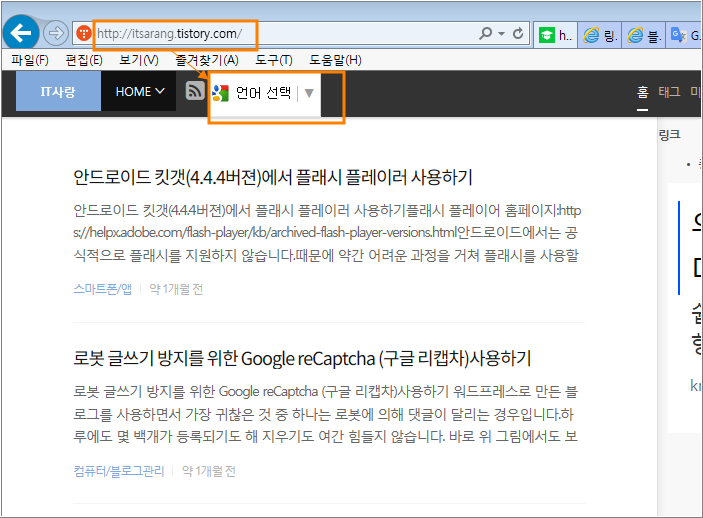
티스토리 블로그를 실행해 봅니다.
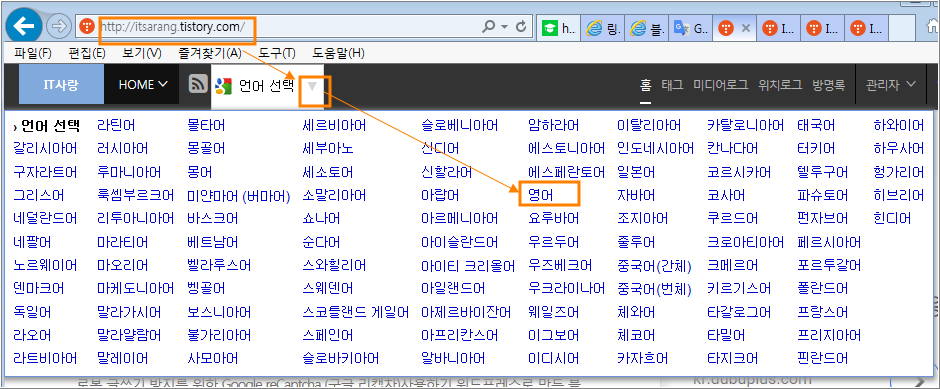
상단 부분에 지금까지는 없던 [언어선택] 이라는 버턴이 생긴 것을 알 수 있습니다.

블로그 상단의 [언어선택] 부분을 클릭하면 위 화면과 같이 많은 종류의 언어로 번역이 된다고 나옵니다
우선 영어를 선택해 봅니다.

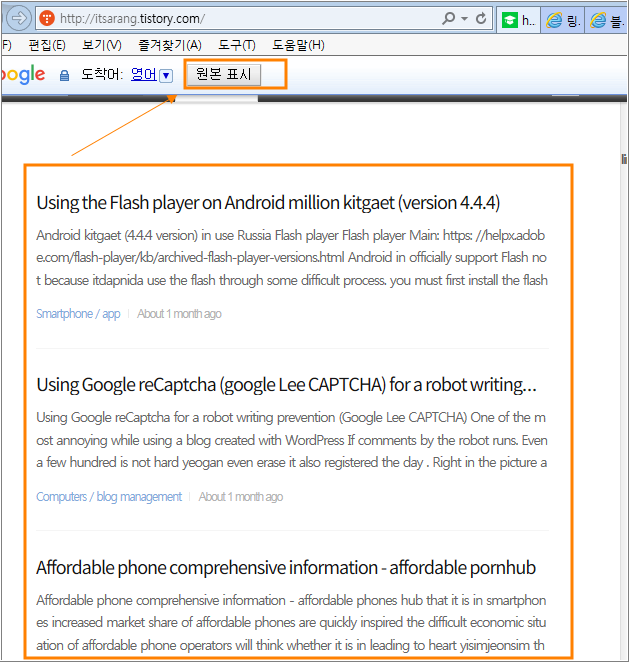
티스토리의 목록 부분이 영어로 번역되어 나타나는 것이 보입니다.
물론 기계적인 번역이라 마음에 들지 않는 부분도 많지만 그래도 이 정도가 어딥니까?
때로는 보도 듣도 못한 글자로도 번역이 되는데 ...
원래 글자로 나오게 하려면 상단의 [원본표시] 부분을 선택하면 됩니다.
'컴퓨터 > 블로그관리' 카테고리의 다른 글
| ie7 (익스 플로러 7)에서 에드센스 광고 보이지 않는 문제 (0) | 2017.03.12 |
|---|---|
| IE 익스플로러 구버젼에서 사이트 테스트 - IE Tester v0.54 (1) | 2017.03.11 |
| 로봇 글쓰기 방지를 위한 Google reCaptcha (구글 리캡차)사용하기 (0) | 2016.10.06 |
| 티스토리 반응형 웹으로 스킨 변경하기 (0) | 2016.09.27 |
| 네이버 웹마스타 도구에 워드프레스, 티스토리 등록하기 (0) | 2016.09.18 |
