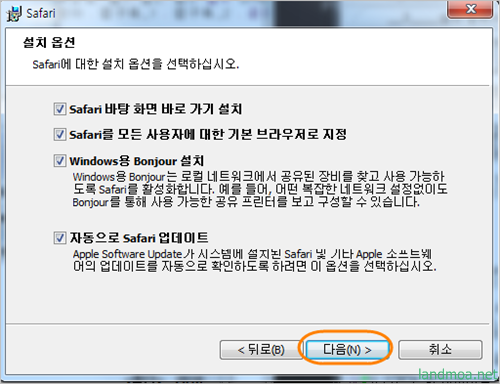
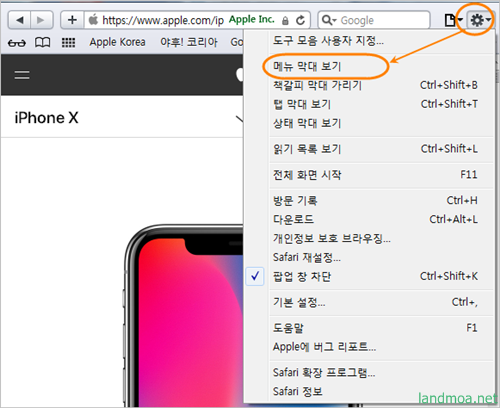
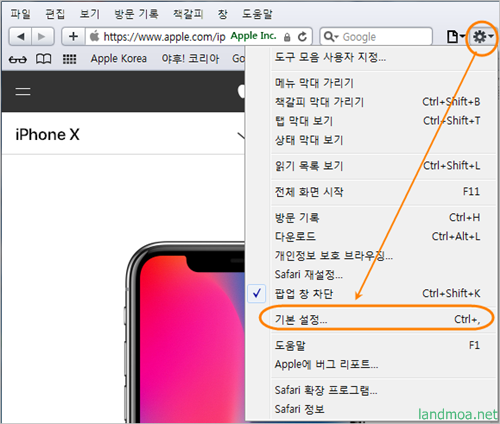
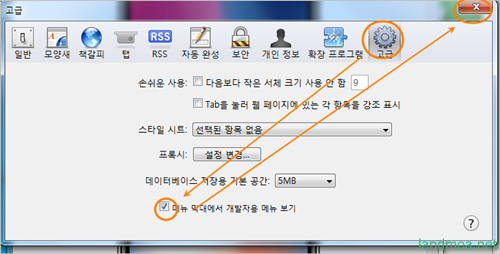
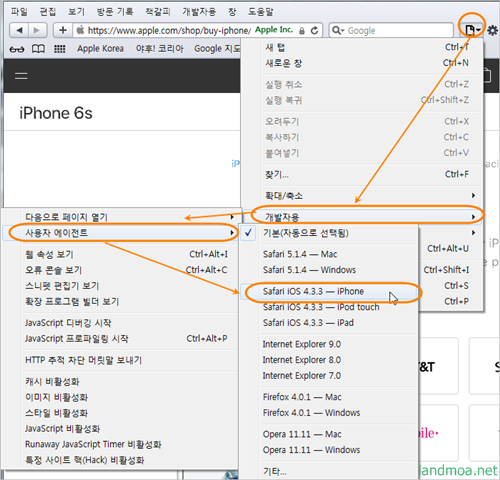
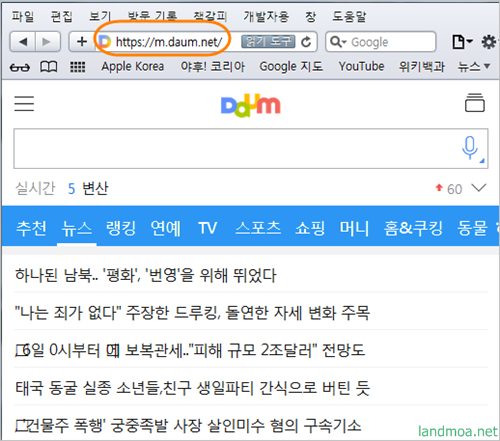
| 모바일개발-pc에서 모바일 화면보기 Safari pc에서 모바일용 프로그램을 개발할 때 유용한 방법중의 하나입니다. 막상 개발을 하면서도 실제로 모바일에서 어떤 모양으로 출력될 지 확인할 수 있는 방법입니다. [애플의 Safari 다운로드]  다운로드 페이지 링크: [기본옵션]  설치옵션은 기본적으로 설정된 값으로 합니다. [사파리 설치 완료] 설치가 완료되었네요. [완료]를 클릭하면 자동으로 사파리가 기동됩니다. [모바잂 페이지 설정시작]  우측상단의 [설정]버턴을 클릭하여 [메뉴막대보기]를 선택합니다. [기본설정]  다시한번 우측상단의 [설정]버턴을 클릭하여 이번에는 [기본설정]을 선택합니다. [설정창]  [설정창]에서 우측 [고급]을 클릭합니다. 이어 아랫부분에 있는 [메뉴막대에서 개발자용 메뉴보기]를 체크합니다. 설정이 끝났으면 우측상단 [X]아이콘을 클릭해 [설정창]을 닫습니다. [메뉴막대 설정]  우측상단 설정버턴 좌측 페이지 모양으로 된 아이콘을 클릭합니다. 이어 [개발자용]을 선택하고 [사용자 에이전트]항목의 [Safari iOS 4.3.3- iPhone ]를 선택합니다. [웹페이지 접속]  상단 주소표시줄에 [URL]을 입력하여 확인해 봅니다. 여기서는 http://m.daum.net 으로 테스트해 봤습니다. 창의 폭은 적당히 조절해 주시면 됩니다. |
'컴퓨터 > 윈도우즈' 카테고리의 다른 글
| 하드웨어 가속기 - 크롬에서 동영상 재생시 바탕화면 노이즈 없애기 (1) | 2018.07.10 |
|---|---|
| 동영상 다운로드- 네이버 블로그 동영상을 IE에서 다운로드 (0) | 2018.07.08 |
| internet explorer를 기본 브라우저로 설정하시겠습니까 - 메시지 나오지 않게 (0) | 2018.05.16 |
| windows10 자동업데이트 금지 - 레지스트리 편집 (1) | 2018.03.20 |
| 컴퓨터 메모리가 부족합니다 - 윈도우즈 10 (0) | 2018.03.14 |

