HTML5 비디오 태그와 mp4 파일로의 인코딩
HTML5 포멧의 비디오 태그
______________________________________________________________________________
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<video id="video" width="320" height="240" controls poster="하늘2.png">
<source src="테스트.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
지원하지 않는 브라우저 입니다.
</video>
<body>
</html>
______________________________________________________________________________
이전에는 윈도우의 익스플로러에 의한 동영상 재생이 대부분이었습니다.
그래서 많은 인터넷 동영상 서버들이 WMV 포멧으로 동영상을 재생하곤 했습니다.
물론 프로그램을 하는 사람들의 입장에서는 코딩과 제어도 따로 추가 해야 했구요.
하지만 최근 많은 브라우즈가 HTML5를 지원하면서 별도의 외부프로그램에 의존하지 않고 동영상이나 소리를 재생하게 되었습니다.
때문에 많은 스트리밍 동영상 서버들은 WMV 파일의 포멧을 MP4나 MKV, OGG 등으로 변환하여 사용해야 하게 되었네요.
여기서는 간편하게 다음의 팟인코더를 활용하여 WMV 파일로 된 동영상을 스트리밍 가능한 MP4 파일로 변환하는 방법을 알아봅니다.
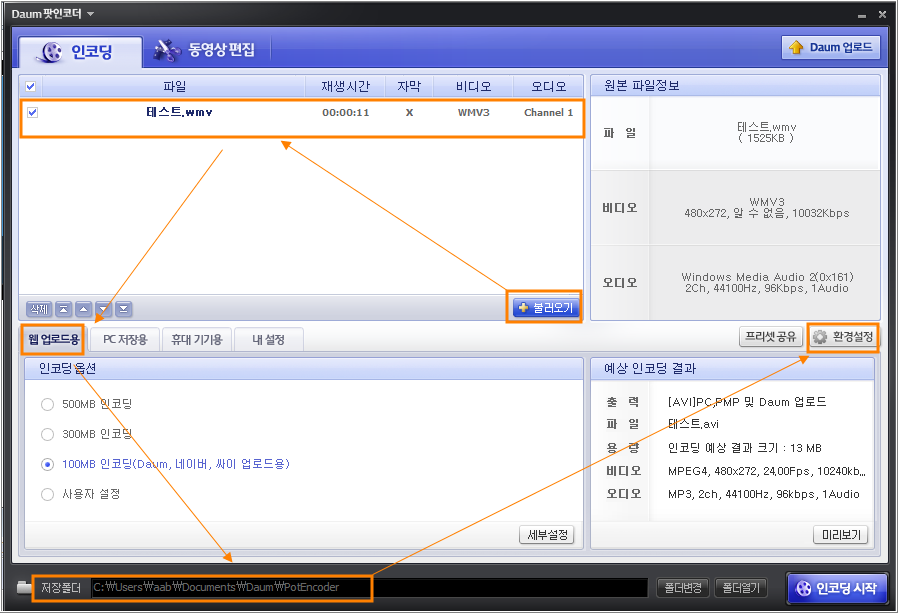
위 화면은 [다음팟 인코더]에서 [불러오기] 버턴을 눌러 변환할 WMV 파일을 연 모습입니다.
여기서는 꼭 WMV 파일인 아니라 어떤 포멧의 동영상 파일이라도 스트리밍 가능한 동영상 파일오 변환될 수 있습니다.
참고로 나중에 인코딩된 파일이 저장될 하단의 [저장폴드]를 확인하시고 마음에 들지 않으면 변경해 두시면 됩니다.
새로운 포멧으로 인코딩하기 위해 [환경설정] 버턴을 누릅니다.
여기서는 mp4 파일로 변경이 되어야 하므로 우측 상단은 [mp4 설정]이 나와야 합니다.
비디오 코덱 : MPEG-4 AVC/H264
오디오 코덱 : Advanced Audio coding(AAC)
화면 크기는 적당히
화면 비율유지에 체크하시고 하단의 확인을 누르시면 설정은 끝납니다.
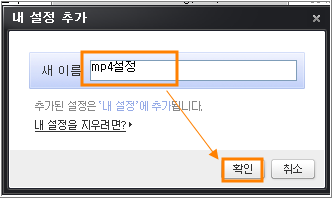
참고로 이 설정을 나중에도 사용해야겠다고 생각이 되시면
하단의 [내설정 주가] 버턴을 클릭하세요.
그러면 현재의 내용을 저장할 설정이름을 묻습니다.
여기서는 [mp4설정]이라고 적어 봤습니다.
설정이 끝났으면 위 환경설정 우측하단의 [확인] 버턴을 클릭해 설정을 끝냅니다ㅏ.
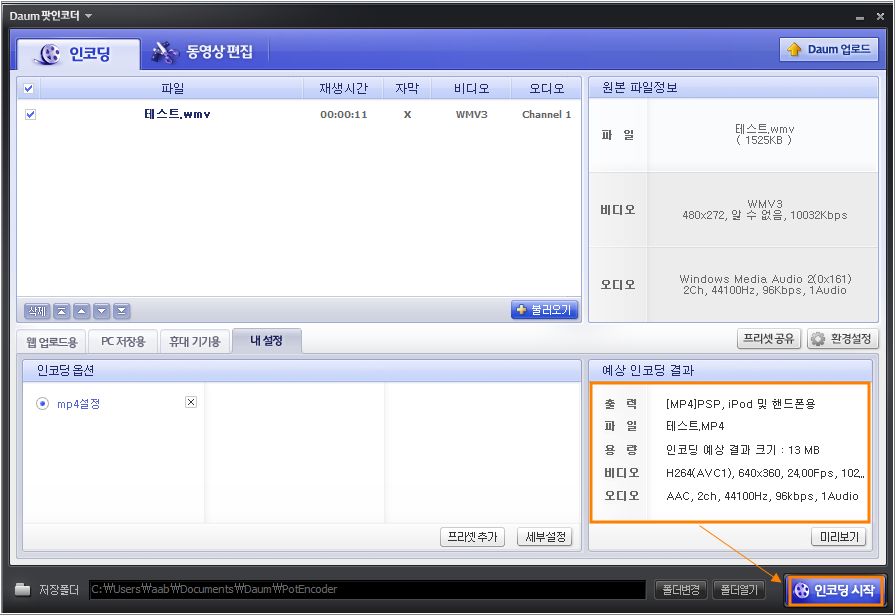
위 화면은 어떤 포멧의 비디오와 오디오 코덱으로 인코딩하여 파일명은 어떤 것으로 할지에 대한 내용입니다.
파일명의 확장자 : mp4로 되어야 하며
비디오 코덱 : H264(AVC1)
오디오 코덱 : AAC 로 되어 있어야 합니다.
만약 위와 다르다면 설정이 잘못된 것이므로 참고하여 다시 설정하세요.
설정이 끝났으면 [인코딩시작] 버턴을 클릭합니다.

위 화면은 인코딩이 끝났다는 것을 나타냅니다.
위 첫머리에 있는 코드를 브라우즈에서 실행해 본 것입니다.
참고로 이 포멧은 익스플로러 9 이상, 크롬, 사파리 정도에서 작동됩니다.
'컴퓨터 > 웹' 카테고리의 다른 글
| 다음팟에서 동영상 다운로드 하기 (0) | 2017.02.16 |
|---|---|
| 구글 알리미를 이용한 재테크 등 관심분야 뉴스 수집하기 (0) | 2016.12.08 |
| 워드프레스에서 멀티 사이트 구현방법(만들기) 2 (0) | 2016.09.07 |
| 워드프레스에서 멀티 사이트 구현방법(만들기) 1 (1) | 2016.09.07 |
| 구글 크롬에서 북마크 폴드 관리하기 (0) | 2016.08.31 |
